オリジナルアイコンの作り方
最初はパソコンを人並みに使えるようになりたいと思っていても、いざ人並みになると、今度は人とは違った使いこなしをしたいと思うようになる(^^;)
本当は高度な操作法を習得したりして、作業の効率化を図るのがいちばんなのだが、壁紙を取りかえたり、起動画面を書き換えたり、アイコンを変更したりというような「見た目のカスタマイズ」で、「他の人とは違うぞ」という自己主張をしたりすることもある。
私もその例に漏れず(^^;) いろいろいじっているのだが、デスクトップのアイコンを変更するのがいちばん効果的(自尊心をくすぐる)なようだ。
デスクトップ上のアイコンを右クリックして「プロパティ」を選び、ショートカットタブから「アイコンの変更」を選択するのだが、この作業では、Windowsやアプリケーションが最初から準備しているアイコンを使うしかない。
最初のうちはそれでもそれなりに満足するが、次第に自分だけのアイコンが欲しくなる。
ということで、作ってみたのが下の例である。(エクスプローラアイコンはWindows標準タイプ)

いかがだろうか。写真画像なども使えて、自分ではけっこうカッコイイと思っている。
この作り方を既にご存知の方には、以下の文章は関係ないことになるが、まだご存知なくて、自分でもやってみたいという方は、お試しいただきたい。
さて、その前に若干のうんちくを‥‥(^^;)
デスクトップのアイコンとひとくちに言っても、実際には2種類ある。
1つはWindowsに最初からあるアイコンや、アプリケーション等で使われているアイコンで、1個のアイコンファイルに複数の発色数・サイズのアイコンを入れることができたりするものである。これは特別なツール(フリーソフト等でもある)を使わないと作成できないので、初心者レベルのユーザーでは作れない。
もう1つが、通常「BMPアイコン」と呼ばれるもので、これはBMP(ビットマップ)形式の画像ファイルの拡張子を「bmp」から「ico」に変えただけのものである。(上の例のアイコンもBMPアイコン)これは簡単に自作できる。
それでは、BMPアイコンの作り方を説明しよう。
◎ もとになる画像を作成
BMP形式の画像データを作るには特別な道具はいらない。Windowsに最初から標準添付されている「ペイント」を使えばよい。(ファイル名は「MSPAINT.EXE」、スタートメニューから「プログラム」→「アクセサリ」で出てくる)
他の画像作成ソフトでも大丈夫だ。市販の画像作成ソフトの方が機能が豊富なので、ぼかし・シャープ等の細かい処理を行いたいような場合は、自分が使い慣れた画像作成ソフトがあれば、それを使う方がいいかもしれない。
まず、作成する画像の大きさを、縦横とも32ピクセルにする。(ペイントを使っている場合は、「変形」メニューから「キャンバスの色とサイズ」で指定する)
他のサイズ(20×20ピクセルとか、50×50ピクセルとか)でも試してみた。とりあえずはアイコンとして表示されるが、見た目上は32×32ピクセルで扱われるので、画像のドットが崩れてきれいに表示されない。ここは規定通りの縦横32ピクセルにするのがよいようだ。
あとは、こまめに画像を作ればよいのだが、等倍の大きさでは画面が小さすぎて作業がしにくい。表示倍率を変更して、大きな画面で作業をするとよい。
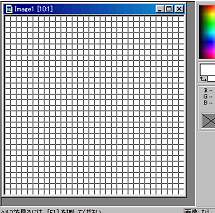
下の例は、ペイントショップでの作業画面だが、10倍表示で作業をしている(この画像は縮小しているので、実際にはもっと大きな画面である。)

このようにグリッド(ます目)が表示されると作業が楽である(Windows標準のペイントでは表示されない)
写真データを取り込んで編集することもできる。下がその例である。

大きなサイズの写真画像を、このような32ピクセル四方の画像に収まるように、きれいに縮小するのは、画像処理ソフトだけではかなり難しいので、うんちく講座No.318「画像コピーをきれいに縮小するには」で紹介したように、ディスプレイ表示画像のキャプチャとワープロソフトの介在を活用するする方法で処理している。
◎ 透過色の設定
なお、BMPアイコンの作り方を説明したサイトによっては、外周の1ピクセルずつは「白」(R255 G255 B255、”#FFFFFF”)にしておくようにという注意もあるが、そうしなくても問題はなかった。(後述する条件を満たしていれば)
普通は白が透過色になるように思われているが、実は最も左上の1ドットに置いた色が透過色になる。上の画像の例では左上の色が白なので、白のドットは透過されるのだが、左上ドットを赤にすれば、赤が透過色になるという具合だ。
したがって、作成するアイコンの中に白い色を使いたいという場合には、左上の1ドットに白以外の色を置けばよいということになる。もちろんその場合は左上に置いた色は透過色となるので表示されない。
まあ、そういうことを考えるのは面倒だという方は、とりあえず白を透過色ということにして、左上の1ドットには白を置くようにすればよいだろう。
◎ ファイルの保存と拡張子の変更
こうやって仕上げた画像を、BMPファイル形式で保存する。(BMPファイル形式でも使用色数でいくつかの形式があるのだが、このことは後のほうでまとめて書くので、ここでは省略する)
この時点で、拡張子を「bmp」ではなく「ico」に変えて保存もできるが、あとで画像を手直ししたりする場合のことも考えて、BMP形式で保存をする。ファイル名は「○○○.bmp」のように、拡張子が「bmp」となる。
こうやって保存したBMPファイルを、マイコンピュータやエクスプローラ等で、名前の変更を行う。
この際、フォルダオプション(マイコンピュータやエクスプローラの表示メニューで出てくる。あるいはスタート→設定→フォルダオプションでもOK)の「表示タブ」で詳細設定を見たときに、「隠しファイルとシステムファイルを表示しない」あるいは「隠しファイルを表示しない」にチェックが入っている場合は、「全てのファイルを表示する」にチェックを変更しておく必要がある。また「登録されているファイルの拡張子は表示しない」のチェックも外しておく。
「bmp」という拡張子を「ico」に変更しようとすると、「拡張子を変更するとファイルが使えなくなる可能性があります。変更しますか?」という警告が出るが、この作業では問題がないので、気にせずに変更してしまう(^^;)
こうして作ったアイコンファイルは、ハードディスク上のどこに置いても支障はないのだが、今後の管理の都合を考えると、自作アイコン用の専用フォルダを新規に作成して、その中にまとめておくのがよいようだ。
◎ デスクトップのアイコンを自作アイコンに変更する
自作アイコンができたら、デスクトップにあるアイコンを自作のものに変更してみよう。
デスクトップ上のアイコンをよく見ると、アイコンの左隅に小さな矢印マークがあるものとないものがある。マイコンピュータとかゴミ箱、ブリーフケースなどは矢印マークがない。これらのアイコンは、今回の方法ではアイコンを変更できない。
矢印マークがあるアイコンでも、マイクロソフトのワードやエクセル、パワーポイントなどは、メーカーがイジワルをして(^^;) アイコンを変更させないようにしているが、そういう特殊な例を除けば、たいていはアイコンを変更できる。
目的のアイコンを右クリックして「プロパティ」を選び、ショートカットタブをクリックすると、右下に「アイコンの変更」ボタンがある。これをクリックすると、そのアプリケーションやWindowsが準備しているアイコンの一覧が出る。
これだと既製のアイコンにしか変更できないので、「参照」ボタンをクリックして、自分が保存しておいた自作アイコンのフォルダを表示させる。
これまでの作業をきちんと行っていれば、自作のアイコンが表示されるので、これを選んで「OK」ボタンをクリックすれば作業終了である。デスクトップ上のアイコンが変更されるのに数秒かかるが、古いアイコンが自作のものに置き換わって表示される。
◎ 色の設定について
表示されたアイコンの色が、自分の作ったものと違うということがあるかもしれない。
前述した透過色の設定を間違えたという場合にも起きるが、それは初歩的ミスなので、左上の1ドットの色を変えることで解決する。
しかし、それとは別に全体が褪めたような色で(あるいは灰色で)表示されるという現象がある。
これは、アイコンの作り方が悪いのではなく、パソコン自体の設定による。
まず、パソコンのディスプレイの表示色数はどうなっているだろうか。これは画面のプロパティを見るとわかる。デスクトップの何もない部分を右クリックして「プロパティ」を選び、「設定」タブをクリックしてご覧いただきたい。
ここの「色」が「16色」とか「256色」になっていたら、「High Color(16ビット)」以上にしておく。パソコンの性能が高い場合には「True Color(24ビット)」以上がよいだろう。
これでアイコンの色表示が解決することもあるが、それでもだめな場合は、Windows98以上のパソコンでは、「画面のプロパティ」で「効果」タブをクリックし、「視覚効果」のところの「すべての色を使ってアイコンを表示する」にチェックを入れるとよい。
Windows95でも、画面のプロパティの中に「Plus」タブがあれば、同様の設定ができるのだが、古いバージョンだと、これがない。どうしてもなんとかしたいという場合は、レジストリエディタで対応する方法もあるが、かなり危険も伴うので、十分にパソコンの知識がある人にしか勧められない。
不幸にも、そういうパソコンを使っている人には(実は私の古いパソコンはそうなのだが)、どんなパソコンでもちゃんと表示されるようなアイコンを作ってもらうしかない(^^;) 以下のやり方で頑張ってもらいたい。
◎ 無難なアイコンを作る
Windowsやアプリケーションが使っているアイコンは、システムカラーと呼ばれている16色だけで作られていることが多い。(実際には、パソコンの色設定に合わせて、16色しか表示されない場合には16色画像、256色以上が表示可能な場合は256色画像という複数の画像を持っているアイコンファイルも多い)
システムカラーの16色というのは、前述の「ペイント」の色選択の左から8列目までの色である。(下図参照)

この色だけでカッコイイ画像を作るとなると、かなりの描画テクニックとセンスが必要になるのだが、Windows95までのアイコンはこの16色だけでもかなり見栄えのするものが作られていたので、作成のときの参考にするとよいだろう。
これを意識しないで、市販の画像作成ソフトなどで、色をふんだんに使った画像を作ってしまった場合、発色数は1677万色(24ビット)になる。このページで例にあげている女性の顔の画像(西田ひかるさんです)などはそうである。
画像処理ソフトによっては減色処理をしてBMPファイルに保存できるものもある。ペイントでも可能である。
下の画像は、発色数の指定を変えて保存した画像の例である。(縦横32ピクセルの画像を3倍にして表示)

16色なら、どんなパソコンでも問題なく表示されるのだが、上の例のように何が何だかわからない画像になってしまう。256色だと対応しているパソコン(あるいはパソコンの設定)が多いから、写真を使ったアイコンを作る場合は、この程度で妥協するのが無難かもしれない。
◎ 左下矢印を配慮する
自作アイコンを使えるのは、ほとんどの場合、ショートカットアイコンなので、デスクトップに表示されるときには左下に小さな矢印マークがつく。
この矢印マークを表示しないようにパソコンの設定を変えるソフトなどもあるが、アイコンの性質がわからなくなってしまうので、あまり勧めない。
したがって、オリジナルアイコンを作るときには、左下の縦横10ドット程度(9ドットかな?)には矢印マークがかぶさることを配慮しなければならない。このページの最初の画像のアイコンの例では、「文書フォルダ」のアイコンがそのことを配慮しなかった失敗例である(^^;) (「フォ」という文字が矢印の陰になって見えない)
◎ アイコンのサイズや間隔を変更する
画面のプロパティを開いて、「デザイン」タブをクリックし、「指定する部分」を開いてみると、アイコンのサイズや、アイコンの間隔を変更できることがわかる。
自作アイコンを作って、デスクトップに表示する遊び(^^;)などをやっていると、ついついデスクトップがアイコンでいっぱいになるということもある。
その際にアイコンの間隔を変更すれば、アイコンどうしがぴったりとくっついて、画面にたくさんのアイコンを並べることが可能になる。初期の段階ではアイコンの間隔が縦横とも「43ピクセル」になっているのだが、これを30くらいにすると、かなり感じが変わる(^^;)
アイコンのサイズも、初期設定では縦横32ピクセルになっているが、これを大きくしてみると面白い。45ピクセルなどという中途半端な数値にすると、あまりきれいに表示されないが、ちょうど倍数の64ピクセルなどにしてみると画像が崩れない。64ピクセルでアイコンを巨大表示すると、高価なパソコンでも安っぽいゲーム機のように見えて面白い。
◎ アイコンサイズ変更の特別な活用法
自分で作ったアイコンにちょっと気に入らないところがあった場合など、画像作成ソフトで手直しをして再保存することができるのだが、デスクトップ上では画像の変更が反映されない。(元のままの画像アイコンが表示される)
これは、パソコンの中の「アイコンキャッシュ」というファイルがはたらくためにそうなるのだが、このファイルを削除するか、パソコンを再起動すれば新しいアイコン画像が表示される。
しかし、どちらも手間がかかるので、もっと簡単に手直ししたアイコン画像を表示させるには、上に書いた「画面のプロパティ」のアイコンのサイズ変更を2回行うとよい。
具体的には、32ピクセルの指定を34ピクセルなどの任意の数値に変更し(この時点ではまだ変更が反映されない)、もう一度32ピクセルに戻すと、手直しした画像が表示されるようになるのだ。けっこう重宝する機能である。
というようなことで(^^;)、見た目の独自性を求めて、アイコンの変更を試みた結果、パソコン内部(?)のことを知る勉強になった。
動機は不純かもしれないが(^^;) こういったことに挑戦してみるのも、パソコンに習熟するひとつの方法かもしれない。
なお、この試みをするにあたって、インターネット上のアイコン関係を扱ったサイトで、多くの情報を仕入れさせていただいた。さすがにアイコンをメインにしたサイトだけあって、専門的な説明が多く勉強になった。
このページは、素人の私が「うんちく講座」のひとつのネタとして書いただけで、情報が不十分なので、本格的に取り組んでみようという方は、下のサイトを直接見ていただくことをお勧めする。
なお、以下のサイトの中でも若干、私が実験してみた限りでは「ちょっと違うのでは」ということもあったので(大半は正確な情報を掲載しているのだが)、書かれていることを鵜呑みにしないで、自分のパソコンで試してみることが大事なように思う。もちろん、私のこのページの文章もかなり怪しいのだが‥‥(^^;)
※参考にさせていただいたサイト(ページ)
「牛飼いとアイコンの部屋」
「窓の飾り職人 -Windows Decorator-」
「Icon作成講座(Windows)」
「4 step!〜アイコンの作り方〜」
<00.12.25>
 ホームページに戻る
ホームページに戻る  うんちく目次へ
うんちく目次へ