ネスケとIEの微妙な違い
下の2つの画像が同じに見えるだろうか。
べつに目の検査をしているわけではない(^^;)
もし同じように見えるとすれば、たぶんあなたは「IE」(マイクロソフト社のInternet Explorer。以下IEと記述)でこのページをご覧になっているだろう。
上の画像には「星」があるが、下の画像には「星」がないという具合に異なって見えるとすれば、「ネスケ」(ネットスケープ社のNetscape Navigator。以下ネスケと記述)でご覧になっているのではないだろうか。
うんちく講座でも何度か触れているが、いわゆる2大ブラウザと呼ばれている「IE」と「ネスケ」には、対応しているHTMLタグなどにかなり差があり、片方では大丈夫なのに、もう片方ではちゃんと表示されないということがよくある(詳細は後述)
そういう大きな差のことは、ホームページの製作テクニックを扱った本やホームページに書かれているので、ここでは敢えて触れない。
一般的にはどちらのブラウザでも同じように見えるはずだと思われていることでも、実はかなりの差があるということを3つほど見つけたので、ここで紹介する。
※ 他のブラウザ(JustView等)については調べていないのでわかりません。ユーザーの方、すみません(^^;)
さて、最初の画像だが、IEでご覧の方にはどんな違いがあるかわからないだろうから、実際に2つのブラウザで表示した画像をご覧いただきたい。
いかがだろうか。IEで見ればちゃんと表示されている「星」の画像が、ネスケでは見事に消えてしまっている。
ホームページの作者が、IEだけで表示確認をしていれば、ネスケでは自分が意図したのと全く違うような表示になっていることに気がつかないでしまうだろう。
この2つの画像の表示の違いはどうして生じたのだろうか。ホームページ作りの心得がある人なら、このページのソースを見ていただければわかると思うが、違いを見つけるのはかなり面倒な作業なので、関係する部分だけをここに表示しよう。
(なお下のソースで「<」「>」の部分は本当は半角文字である)
上の画像(星が表示される)の表示ソース
<TABLE WIDTH=200 HEIGHT=150>
<TR><TD ALIGN=LEFT VALIGN=BOTTOM BACKGROUND="UC320-01.JPG">
<TABLE WIDTH=120 HEIGHT=100>
<TR><TD ALIGN=LEFT VALIGN=BOTTOM BACKGROUND="UC320-02.GIF">
<TABLE WIDTH=60 HEIGHT=60>
<TR><TD ALIGN=LEFT VALIGN=BOTTOM BACKGROUND="UC320-03.JPG"><BR>
</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
下の画像(ネスケでは星が表示されない)の表示ソース
<TABLE WIDTH=200 HEIGHT=150>
<TR><TD ALIGN=LEFT VALIGN=BOTTOM BACKGROUND="UC320-01.JPG">
<TABLE WIDTH=120 HEIGHT=100>
<TR><TD ALIGN=LEFT VALIGN=BOTTOM BACKGROUND="UC320-02.GIF">
<TABLE WIDTH=60 HEIGHT=60>
<TR><TD ALIGN=LEFT VALIGN=BOTTOM BACKGROUND="UC320-03.JPG">
</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
お気づきだろうか。細かい部分を1字1字比較するのは大変なので、目立つようにしておいたが、実は赤文字にした<BR>があるのとないのの違いだけで、あとは全く同じなのである。
HTMLのソースを厳密に考えると、星の画像(UC320-03.JPG)が入っているセルでは、背景として「UC320-03.JPG」を設定しているが、そのセル自体には何のデータも入っていないので、<BR>を省略すると、そのセルは欠損セル扱いになる。(他のセルの中でも<BR>が省略されているが、セルの中に別の表が入っているため、その場合は<BR>の省略が可能である)
きちんとしたHTMLの文法に則って書くならば、上の画像の表示ソースが正しく、下の画像の表示ソースは文法的にエラーがあるということになるのだが、IEはそういうミスに寛大なのか、表示の際にはちょっとしたエラーを無視してくれるようだ(^^;)
しかし、ネスケではきちんと文法の間違い通りに表示する(?)ので、上のような結果になる。
どちらがいいというつもりはないが、厳密に判定するのはネスケなので、間違いのないホームページ作りをしようとするならば、ネスケできちんと表示されるものを作るのが正解だろう。
IEは優しいブラウザということができるかもしれないが(^^;) 子供も甘やかしておくとちゃんと育たないように(^^;) IEの世界でだけ自分のホームページを見ていると、「IEでしか通用しない」ことに気づかないということもある。
次は、ネスケとIEのちょっとした(だけど大きな)違いの2つめである
下の画像、IEだと私の顔の写真が2つ並んで表示される。ネスケだと右側は表示されるが、左側は表示不能を示すマーク(紙がちぎれたようなもの)が表示されるはずである。

|
|

|
UC320 TEST.JPG
|
|
AKIFACE.JPG
|
画像の下にファイルネームも表示しているので、気づかれた方もいるかもしれないが、この二つの画像、データそのものは全く同じなのだが、別々のファイルネームをつけて保存し、インターネットのサーバにアップロードしている。
よく見ると、右側の画像は「UC320 TEST.JPG」となっていて、ファイル名の中に「半角の空白」が含まれている。
Windowsパソコンの中では、こういったファイル名も容認されるのだが、インターネット上では半角の空白を含むファイル名は望ましくないとされている。個人のパソコンの中にあるファイルをプロバイダのサーバにアップロードするとき(FTPという)に、FTPソフトによっては「半角空白を含むファイル名ではアップロードできません」という警告が出るものもある。
しかし、FTPソフトにはそういったファイルも無条件にアップロードしてしまうものもあるため、まれにこういったファイルがサーバにアップロードされてしまうことがある。
ネスケはこういう約束に厳格なためか、サーバからダウンロードすることができない設定になっているようだ。(あるいはダウンロードしても正規のファイルとして扱わないのかもしれない)
しかし、IEはそういうことに無頓着なようで、これも普通のファイルとして扱う。そこで上で述べたような表示の差が出るわけである。
この現象は、ちょっとやっかいで、ネスケでも自分のハードディスクの中にあるファイルを扱う場合には、ファイル名に半角空白が入っていようと問題なく表示してしまう。
ところがサーバにあるファイルを表示しようとしたときにだけ、そのファイルが表示されないという問題がおきるのだ。したがってネスケでブラウズしている人でも、うっかりすると自分のホームページの欠陥に気づかないでしまう。(IEの人はもちろん気づかない)
個人のパソコンがファイル名の大文字・小文字を区別しないWindows等のOSで動いているのに対し、サーバのコンピュータは大文字・小文字を厳密に区別するUNIX等のOSで動いているため、自分では「DATA.GIF」というファイル名のつもりでいたのにサーバにあるのは「DATA.gif」というファイルで表示されなかったなどというのはよくある間違いだが、前述のような空白を含んだファイル名による問題にも配慮しなければならない。
3つめに気づいたのは、画像のつぶれ方の違いである。
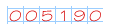
下の画像は、あるホームページのアクセスカウンタの数字だが、もともとのサイズで表示すると、このようになる。

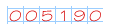
これを本来のサイズで表示すれば問題はないのだが、そのホームページでは「WIDTH」や「HEIGHT」を別に指定して、縦のサイズをのばし横のサイズを縮めて表示していた。実際にやってみると次のようになる。

ご覧のように、文字のドットがつぶれたようになり、場合によっては線などが消えて見え、文字として認識できないことも起きる。
このドットのつぶれ方も、ネスケとIEでは微妙に違っている。両方のブラウザで見ることができる方は比較してみると面白いだろう。(この例の場合は全く違って見えるはずである)
ホームページに表示する画像は、フォトレタッチソフトなどで、前もって表示したいサイズに調整して使うのが基本なのだが、本当はサイズが大きな画像を、見ためだけ小さく表示しているホームページもよく見かける。
それは初心者レベルのミスなので勉強してもらうしかないが(^^;) 上のアクセスカウンタの数字などはフォトレタッチソフトで手直しすることができない。なるべく本来のサイズで表示するにこしたことはないのだが、画面のレイアウトの関係でしかたなく見た目のサイズを変えて表示するということもあるかもしれない。
その場合、ブラウザによって見え方が違うということをしっかり意識して、どのブラウザで見ても問題なく表示できるように、サイズを調整することが必要だろう。
さて、私が気づいた3つの違いは以上のようなものだが、一般的に知られている「ネスケとIEの大きな違い」についても触れておこう。
- ○ スタイルシート
- なにかと便利なスタイルシートはIEだけしか対応してない。ネスケではページの一部しか表示されなかったり、レイアウトがぐちゃぐちゃになって表示されたり、最悪の場合はページそのものが表示されないということもある。
- ○ マーキー
- 文字が電光掲示板のように流れるマーキーという機能もIEだけである。ネスケで見ると流れるように表示させたい文字列がそのまま表示されるので、実に格好悪い(^^;) IEでもネスケでも同じように見せる方法もあるので、それを使うのがベストである。(その方法は、「うんちく講座」の132番などで使っているので、その部分のソースをコピーして使うとよいかもしれない)
- ○ bgsound
- IEだと<bgsound>というタグを使うだけでMIDIデータやWAVデータなどを鳴らすことができるが、ネスケだと完全に無視される。IEで見れば景気よく音楽が鳴っているページも、ネスケで見ると「シーン」としているということがよくある。
- どちらでもきちんと鳴らしたい場合は<embed>というタグを使うべきである。
- ○ ブリンク
- 文字が点滅するブリンク機能はネスケだけしか対応していない。IEで見ると点滅しない普通の文字表示になる。
このような機能は、基本的には使わない方が無難だが、Webに公開しないイントラネット等で、アクセスする人のブラウザもIEならIEに統一してあるというような場合なら問題はない。
ただ、見る人のブラウザが多種多様なインターネットに公開する場合には、誰がどんなブラウザで見ても(ある程度は)同じに見えるホームページ作りに心がけたいものだ。
もっとも、この頃はホームページ作成用のソフトが普及してきているので、「HTMLのソースなんて見たこともありません」という初心者でも、簡単にホームページを作ることができるようになった。それはそれでけっこうなことだと思う。
そういう初心者の方でも、慣れてきたら、少しはHTMLソースがわかるようになってもらいたいということは、これまでも「うんちく講座」等で何度か述べてきたのだが、今回触れたようなちょっとした不具合は、むしろ「ホームページ作りは全部ソースの手入力でやっています」というような腕自慢の人に起きるようだ。(初心者の場合、ホームページ作成ソフトが間違いのないソースを勝手に作ってくれるので)
HTML手入力派の人ほど、2大ブラウザでのチェックは欠かせない作業なのかもしれない(^^;)
さて、下の表はオマケである(^^;)
実は、今回のネタを書くきっかけになったのは、あるホームページを見ていたら「○○の画像の上に○○の画像が見えるはずです」と書かれていたのに、私にはどうしてもその画像が見えないので不思議に感じた出来事からだった。
私はネスケ派なので、「これはもしかして‥‥」と思い、IEでそのページを見てみたら、案の定、ちゃんとその画像が見えたのだ。
「どうしてこうなるのだろう?」という疑問で夜も寝られず(^^;) いろいろ実験してみたのが、下の表だった。
どの画像も、「画像ファイルを表示」するためのタグ(<IMG SRC>)を使わずに、表の背景というタグ(<TD BACKGROUND>)を使っている。表の中にさらに表を‥‥という手法で、3つの画像を重ねている。
「もしかしたら、JPG画像とGIF画像の重ね方の順番によって、画像が表示されないという現象が起きているのでは」と考えたので、考えられる全ての組合せで実験してみたのだが、ご覧のようにどの組合せでも問題がなかった。
なお、3つめの画像でGIF形式にしたもの(星の画像)は、透過GIFにしている。
| 背景がGIF画像 | 背景がJPG画像 |
| ↓GIF+GIF+GIF | ↓JPG+GIF+GIF |
| |
| ↓GIF+GIF+JPG | ↓JPG+GIF+JPG |
| |
| ↓GIF+JPG+GIF | ↓JPG+JPG+GIF |
| |
| ↓GIF+JPG+JPG | ↓JPG+JPG+JPG |
| |
結局、どの組合せでも問題がないということがわかったので、別の視点で考えてみたら、前述したようなことがわかったという次第である。
そうなれば、この表は御用済みなのだが、せっかく作ったのでここに掲載してみた。表を使って背景を重ね合わせるというやり方の参考になるかもしれないし、どういうふうに組み合わせても問題はないということの証明にはなるだろう(^^;)
<00.12.03>
 ホームページに戻る
ホームページに戻る  うんちく目次へ
うんちく目次へ