お手軽3Dロゴ作成法
「文字だけのホームページ。文章の中身で勝負だ!!」というのもよいのだが、適度に画像が入っているものも見たときに感じがよい。
特にトップページには、自分のホームページのタイトルをかっこよく表示したいという方も多いだろう。
画像ファイルを作らなくても、文字のフォントやサイズ、色などを工夫すれば、それなりにかっこいいタイトルになるし(私はそちらのほうがセンスがよいと感じるのだが)ちょっと凝ったテクニックではスタイルシートを使うという手もあるが(ブラウザによって対応しないものがあるのが難点)やはり簡単で効果が大きいのは、画像ファイルを表示するという方法だろう。
こんなのは、どうだろうか。

こういう立体的な画像を3D文字というのだそうだ。たて・横の他に奥行きがあるということで「3次元(dimension)」という意味である。
この手の3D文字の画像を作る機能を持っている描画ソフトもあり、その種のソフトを活用すれば多様な表現が可能だが、使い方がけっこう難しい。
文字の傾き、光の当たる方向や光の色、文字の厚さなどを細かく設定しなければいけないソフトも多い。上の例のような画像を、そのようなソフトを使って作るのは、正直なところ、かなり大変である。
ところが、上の画像は、私がWindowsの持っている基本的な機能だけを使って、ほんの数分で作ったものである。
私が現在使っているのは、Windows95である(使用パソコンがWindows98を使えるだけの余裕がないので)それでも簡単に作れる。もちろんWindows98でも同じ方法で作ることができる。
ここで使ったのは、実はスクリーンセーバーの機能である。ある一定時間、パソコンの操作をしないでいると、ディスプレイの焼き付きを防ぐために、別の画像が動き出すというあの機能である。
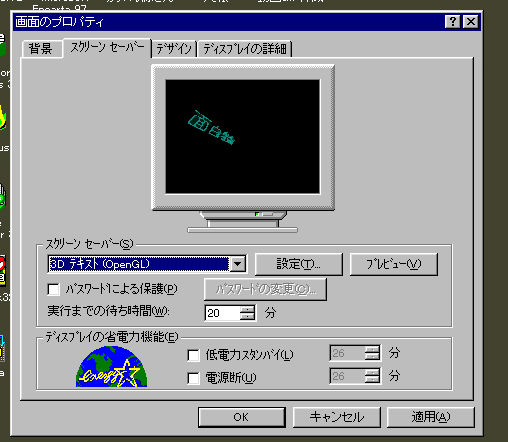
このスクリーンセーバーの設定をするのは、次の画面である。
スタートボタンから「設定」→「コントロールパネル」→「画面」とクリックしても出てくるが、簡単なのはデスクトップ上の何もない部分を右クリックして「プロパティ」を選択するのがよいだろう。

この画面で、スクリーンセーバーの種類を「3Dテキスト(OpenGL)」にする。(スクリーンセーバーを使っていない人は、ここが「(なし)」になっているはずだ)
さらに「設定」ボタンをクリックすると、表示するテキスト等を指定する画面が開く。ここに、ホームページのタイトル等を入力すればよい。文字の大きさやフォント、回転のスタイルなども指定できるので、好みのものにする。
設定ができたら、スクリーンセーバーが動き出すのを数分間待っているのも無駄なので、「プレビュー」ボタンをクリックする。マウスに触れたりキー入力をしたりしなければ、画面いっぱいにスクリーンセーバーが動くのを見ることができる。(止めるにはマウスを少し動かせばよい)
これで、上の画像のような文字が画面を飛び回るのだが、これを画像として取り込むには、あるテクニックを使わないといけない。
それが「PrintScreen」キーを押すことである。(NECの旧98タイプでは「COPY」キー)
これで、ディスプレイに表示されている画像がクリップボード(パソコンでコピーの作業をしたとき、その内容が一時的に保存されるところ)に取り込まれる。クリップボードビューアを使えるようにしている人は、それで内容を確認することもできる。
あとは、適当な描画ソフトを立ち上げる。Windows附属の「ペイント」だと、GIF形式の保存ができないので都合が悪い。比較的安価な市販ソフトの「ペイントショップ」などがよいだろう。余談になるが、ホームページを作ろうという人は、フォトレタッチソフトを1つは持っていたい。
ソフトが起動したら、編集メニューで「貼り付け(ペースト)」を行うと、先ほど取り込んだ画面が表示される。このままだと回りの黒い部分が多いので、文字ぎりぎりの範囲を選択して再度コピーし、これを新規画像に貼り付ける。
これをGIF形式で保存する。BMP形式やJPG形式ではいけない。BMP形式だとインターネット上で扱うことができないし、JPG形式だと透過画像にできないからである。
たいていのフォトレタッチソフトだと、GIF形式の保存では、透過する色を選択することができるので、ここで「黒(R0・G0・B0)」を指定する。
ここで透過の指定をしないと、背景が黒の四角い画像になってしまう。ページの背景色が真っ黒なページであればそれでもよいのだが、それだったらJPG形式で保存してもよいわけだから、ここはやはり、透過GIF形式で保存したい。
これで、ホームページで使える3D文字のGIF画像の出来上がりである。
上の「面白半分」のロゴは、文字の表面の素材を純色にしたものだが、テクスチャーを指定すれば、既にある画像の模様を文字上に写し込むことができる。下のロゴはWindowsの壁紙用に附属しているおなじみの「花見」というBMP画像を使ってみたものである。

このページでは、文字を見やすくするために、背景色を薄い緑系統にしているので、ロゴが引き立たない。このロゴだと、下のように暗い背景色のほうがよいかもしれない。
スクリーンセーバーで文字が回転しながら動き回っているので、いつも上の例の画像のような形で表示されているわけではない。
スクリーンセーバーの設定で、画像の動きをなるべく遅くしておき、「このカタチだ!!」と思ったときに間髪を入れずに「PrintScreen」キーを押すわけである。ちょうどTVゲーム(Nintendo64)の「ポケモンスナップ」などと同じ感覚である(^^;)
押すタイミングがずれたとしても心配はいらない。次のシャッターチャンスを待って押せばよい。クリップボードには、最後に押した時点の画像が保存されるから、ベストのタイミングで押したものを使えばよいわけだ。
この「PrintScreen」キーを押してディスプレイに表示された画像を取り込むというテクニック、既に活用されている方も多いだろうが、まだ使ったことがないという方は、ぜひお試しいただきたい。実に便利な機能である。
例えば、上に表示した「画面のプロパティ」のような、Windowsの操作パネルなどの画像は、パソコン講座のテキストを作ったりするときには必須である。
あるいは2つの描画ソフト間でファイルの保存形式が異なるために互換ができない場合(JPG・GIF・BMPなどの形式だとほぼ互換可能だが、「絵本ライター」等のような一昔前のソフトや、アドビなどのように独自のファイル形式を使っている場合)は、この方法を使えばとりあえず互換できる。
また、ホームページで、タイトル部分にサーバが提供する絵文字のような画像を1文字1文字、画像として貼り付けている例も見かけるが、インターネットが混み合っている時間には、その読み込みが遅くなって表示に時間がかかることもあるようだ。このような場合も、一度表示をさせた時点で「PrintScreen」キーを押し、全部の文字をひとまとめにした画像にして使うほうが軽く表示されるということもある。
MPG形式などの動画ファイルから静止画像を作りたいというときも、この方法でOKである。
(ここらへんの説明は、ホームページを作ったり画像ファイルを扱ったりしない方にはわかりにくいかもしれません)
パソコン初心者の方には難しい内容になってしまったかもしれないが、やっていることは実に簡単なことである。
結論としては、特別に専用ソフトを買わなくても、Windowsに標準添付されている機能を使い込むだけで、かなりのことができるということである。(この種のコンテンツとしては「うんちく講座」No.184「タダで作るサウンドデータ講座」なども参照いただきたい)
P.S.
Windows95の古いバージョンでは、「3Dテキスト(OpenGL)」というスクリーンセーバーがインストールされていないものもある。(実は私のパソコンもそうである)
その場合には、このスクリーンセーバーが入っているパソコンからコピーしてきて、自分のパソコンに入れればよい。(フロッピーディスクに楽に入るサイズである)このファイルは「Windows」フォルダの中の「System」フォルダにある。拡張子が「scr」のファイルを探していただきたい。
<99.12.02>
 ホームページに戻る
ホームページに戻る  うんちく目次へ
うんちく目次へ